iPadOS 16 – UX Case Study & Research

![]()
__________________________

I want to Share My Story as to why I think the iPad Pro should get more of a “Pro-like” Software.
__________________________
This is something that Sir Jony Ive has taught me.
Why are there no Weather + Calculator + Health application(s) natively being included on the iPadOS Experience?
![]()
Hence, one of the greatest examples of how I have applied this very question — as a designer — in my personal life is by asking myself: “Why are there no Weather + Calculator + Health application(s) natively being included on the iPadOS Experience?” It was the absence of the Weather, Calculator, and Health applications for the iPadOS that originally motivated me towards creating this Case Study: that gave me the initial boost. Hence, I decided that I would, myself go about and create prototypes of these applications on the iPad as if they were natively created by Apple themselves. When you first get an iPad, you expect everything to appear similar to that of an iPhone iOS. But, it is not the case. You eventually realize that there are some apps available on the iPhone, but contrarily they are NOT available on the iPad, which makes you wonder WHY!? This makes you feel like, there are some things missing… And, I bet I am not the only one who has felt this way!
Therefore, this UX Project is very special to me. 
Because I connect with the Designs in my personal life, and I devoted my time building this, I knew that these designs will NOT ONLY benefit me, but this will also benefit millions of iPad users around the world. The start of this iPadOS UX Research has the potential to become something ground-breaking for everyone using the iPad as their daily driver. Because switching in between devices — while you are working on the iPad — can become quite tedious, and is actually very counter-productive, and provides users with a horrible user experience, and this project removes that headache and frustrations related to the need of switching between multiple devices for something as simple as checking the weather, or calculating some numbers or checking your heartbeat using the Apple Watch while being paired with the iPad.
__________________________
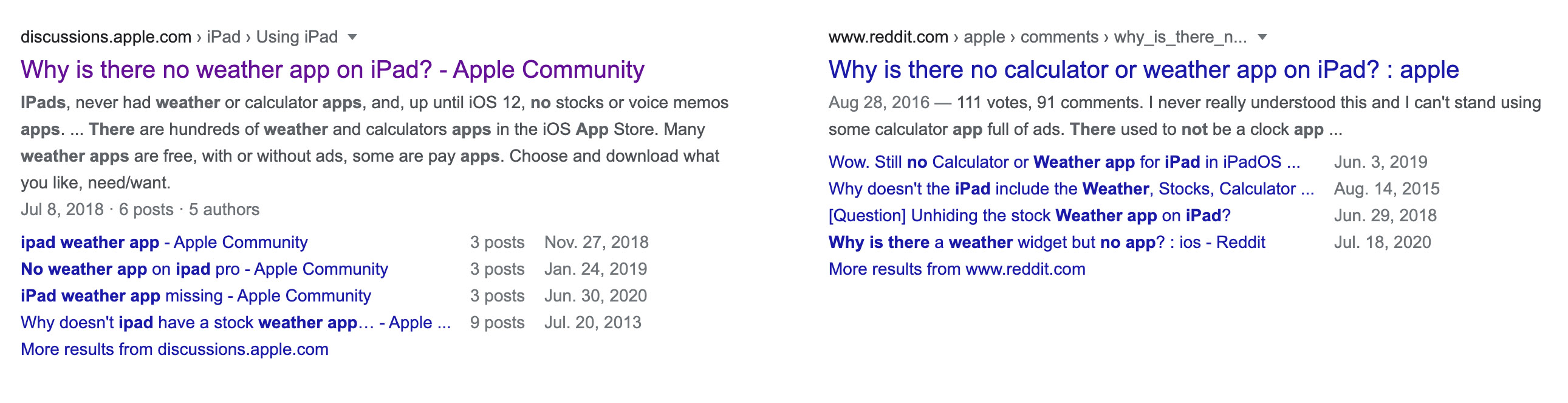
During the initial stages of the research, I went online, and I Googled how many other people see the lack of Native Weather + Calculator + Health apps as an issue and a barrier, and I was surprised as to how many people felt the same way as I did. Seeing all these results made me want to build these designs and do these designs even more. Seeing hundreds upon hundreds of pages of people wanting these simple apps on their iPads made me want to create some beautiful User Interfaces even more. Since we all live on Earth, and “weather” we like it or not — pun intended — our lives are governed by the various climates on the macro-scale. We all look at the weather to get a sense of what is happening now, or what will happen either in an hour, tonight, or the next Sunday where your family is throwing a barbeque!
I have just decided to showcase these two examples, but there were just way too many online forums in which people were enraged with the lack of the Weather + Calculator + Health app(s) on the iPad.
“Apple NEEDS to build a Native Weather + Calculator + Health apps for anyone and everyone who owns an iPad.”

Some of these questions date back all the way back to 2013…
So why is it that Apple has not done anything for the last 9 years? I do not know the answer to that, but it does seem suspicious and it almost seems like a funny inside joke that Apple has had amongst themselves. Because, after 9 years of something still not happening, it has to be an inside joke now right? But the thing is that this inside joke is hurting their Core Users Base. Not having a feature/functionality just because of some inside joke makes the user frustrated and thus leads to a Poor User Experience. Hence the very reason behind my User Experience Case Study is to make for a Better User Experience for all users that use iPad as their daily driver.
__________________________
“Who am I targeting with the designs of these apps?”
Who would be the perfect candidates for the Weather application, Calculator application, or even a Health application on the iPad? Well, truth be told, anyone and everyone who will purchase the iPad would be a perfect candidate.
However, I will narrow my User Personas / Target Audiences to the following 5 groups, mentioned below. I am targeting these groups of people who might mainly benefit from these changes laid out in this UX Case Study because of the following reason(s):






__________________________

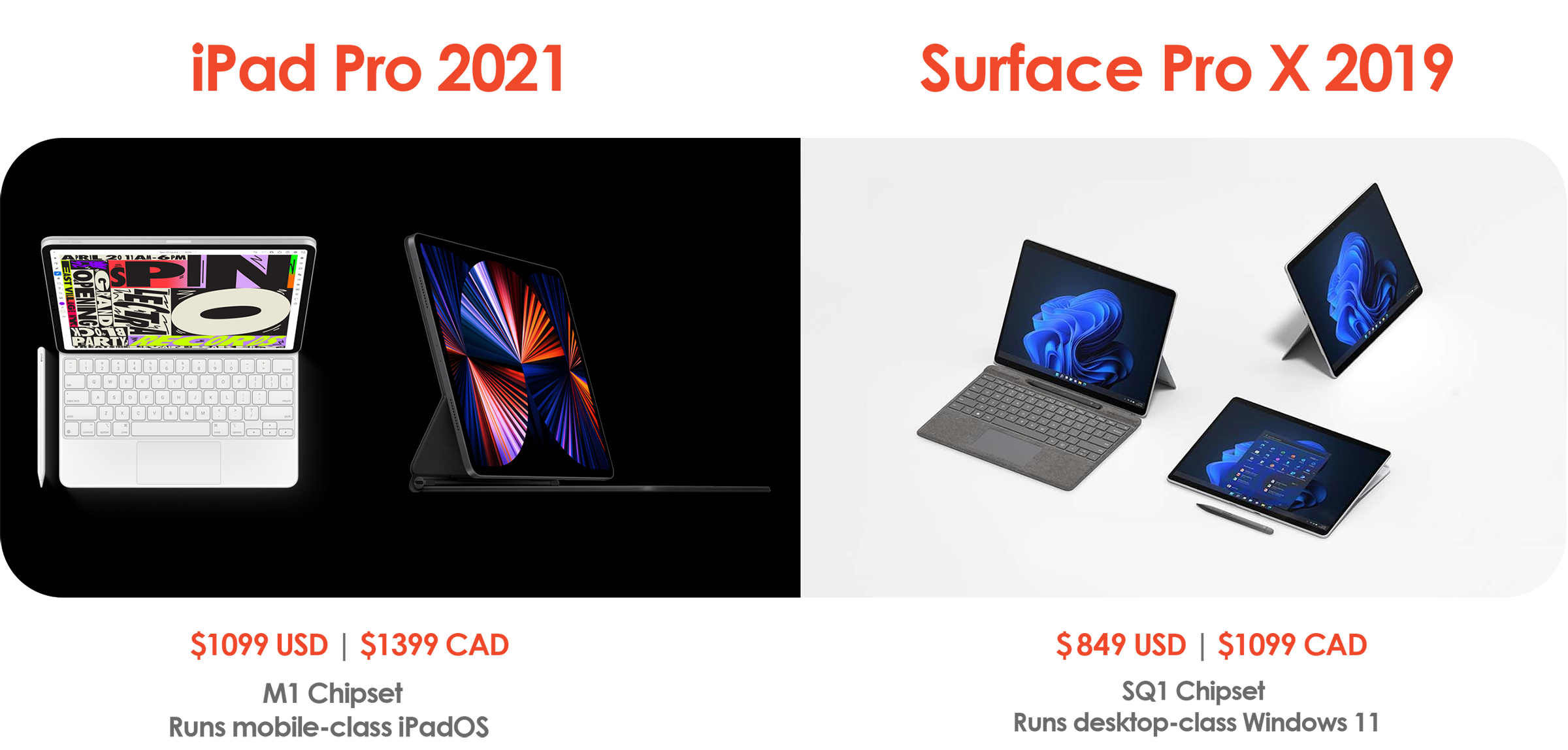
Let us start by comparing two of the biggest dominators in the Tablet Scene: Apple iPad vs. Microsoft Surface:

Comparing Apple’s iPad Pro 2021 [Left] with Microsoft’s Surface Pro X 2019 [Right].
Why is the iPad Pro called a “PRO” if it has the SAME Software as that of the iPad “MINI”?
At this point, Apple should really be having two versions of their software. The immensely powerful iPad Pro still runs the same Software as that of the iPad Mini even though they have totally different hardware, inside each one of them.
Read More…
Seamless design throughout the iPad Family. From the Minis to the Pros.
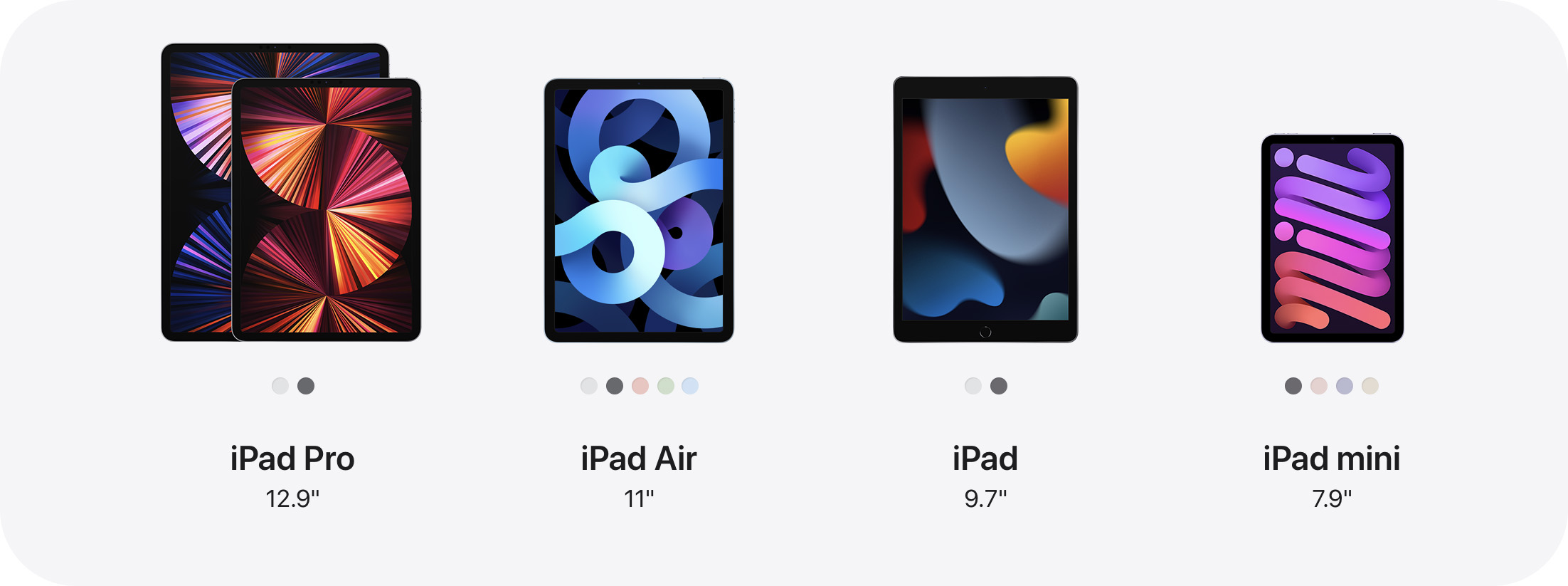
The Task is to design seamless interfaces for all of the iPad Sizes from the 7.9″ to the 12.9″ that are currently in the Market.
Before starting any of my Sketches and Wireframes, it is extremely important for me to understand various iPad sizes. iPads don’t just come in 1 size as there are multiple iPad sizes and that is what makes designing for the iPadOS that much more difficult & exciting.
Read More…
__________________________


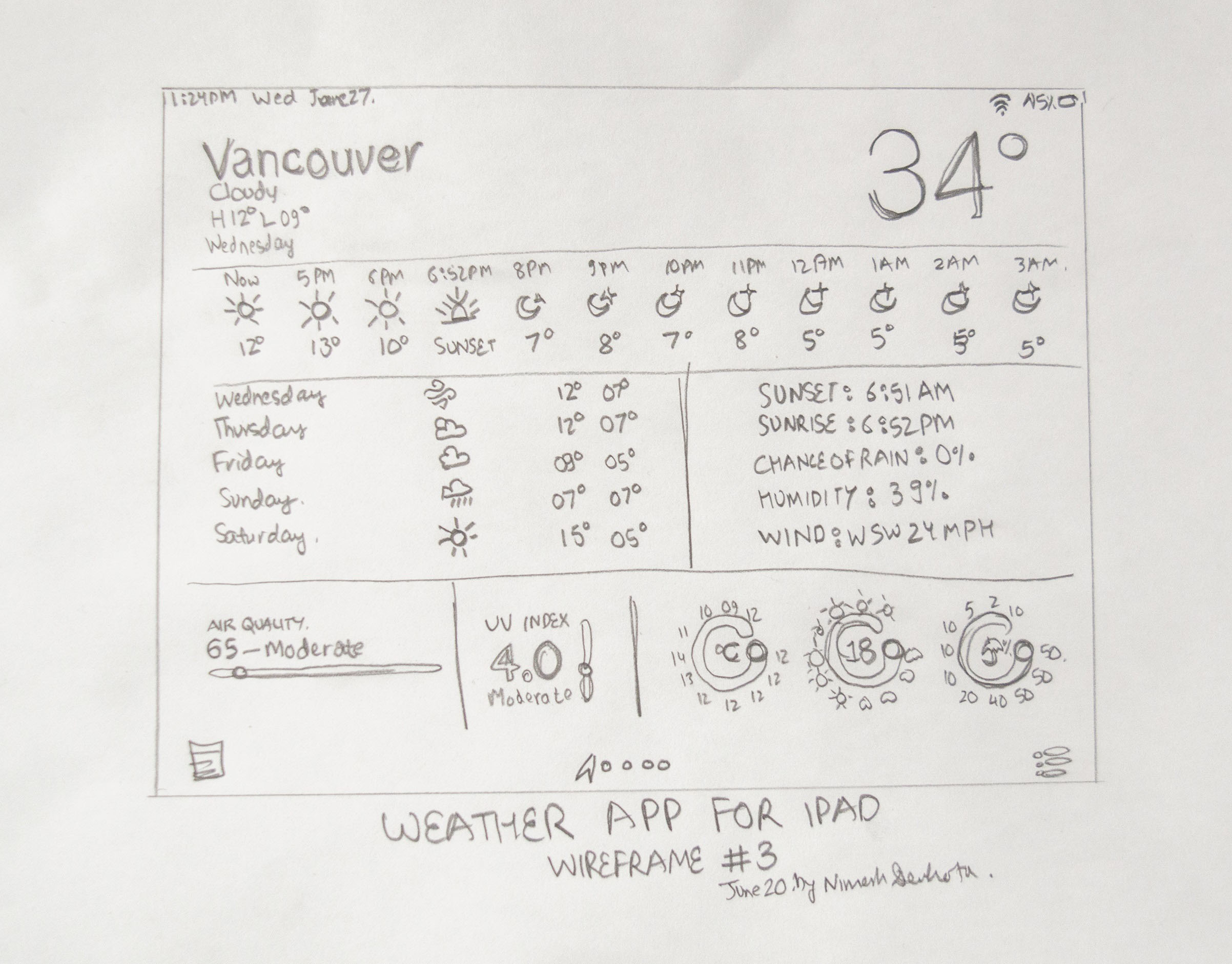
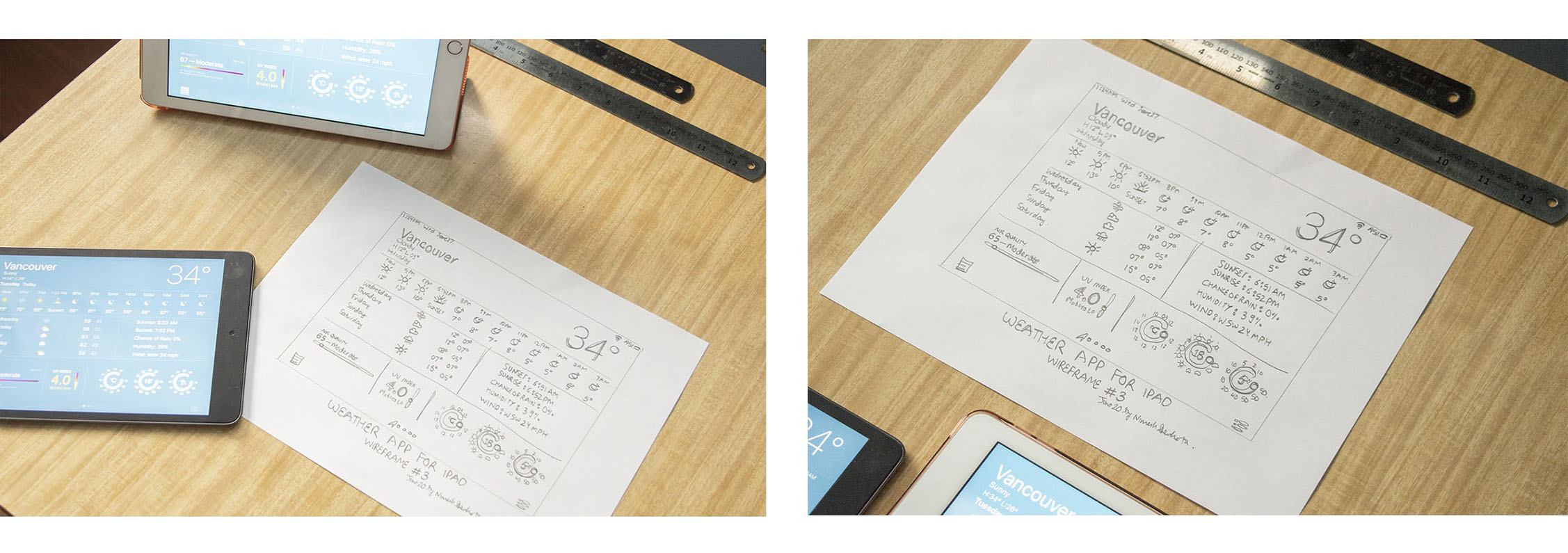
Low-Fidelity Wireframe Sketches for Version 3 of the Weather Application for iPadOS Experience.

Low-Fidelity Wireframe Sketch Close-ups for Version 3 of the Weather Application [Top], as well as the Sketches [Bottom] of the Weather App Iconsets — for iPadOS Experience.

Initial Sketches I did during the Brainstorming processes in which I thought about elevating the iPadOS Experience by including these 4 apps into the iPad. In order from the Left to Right are the Health + Calculator + Wallet + Activity Application(s) for the iPadOS Experience.
These 4 sketches above changed everything!
These four Sketches are the reason why this Case Study even exists. I thought a lot about these designs. Ultimately, I ended up adding the Wallet application to the mix as well, and in due time, I will get around to creating the User Interface for both the Wallet application on the iPad as well as the Activity application on the iPad.
Read More…
Also, throughout the entire Brainstorming, Sketching, & Designing process, I kept the following in mind:
: )
Why is that? Because consistency is everything…
We have so grown to love the iPad for more than a decade, and the design language showcased in my UX case Study should fall well into the Guidelines laid out by Apple in their “Apple Design Resources” for the Users to feel as if it was Natively built by Apple themselves. Now, let’s get into the User Interface Designs.
__________________________


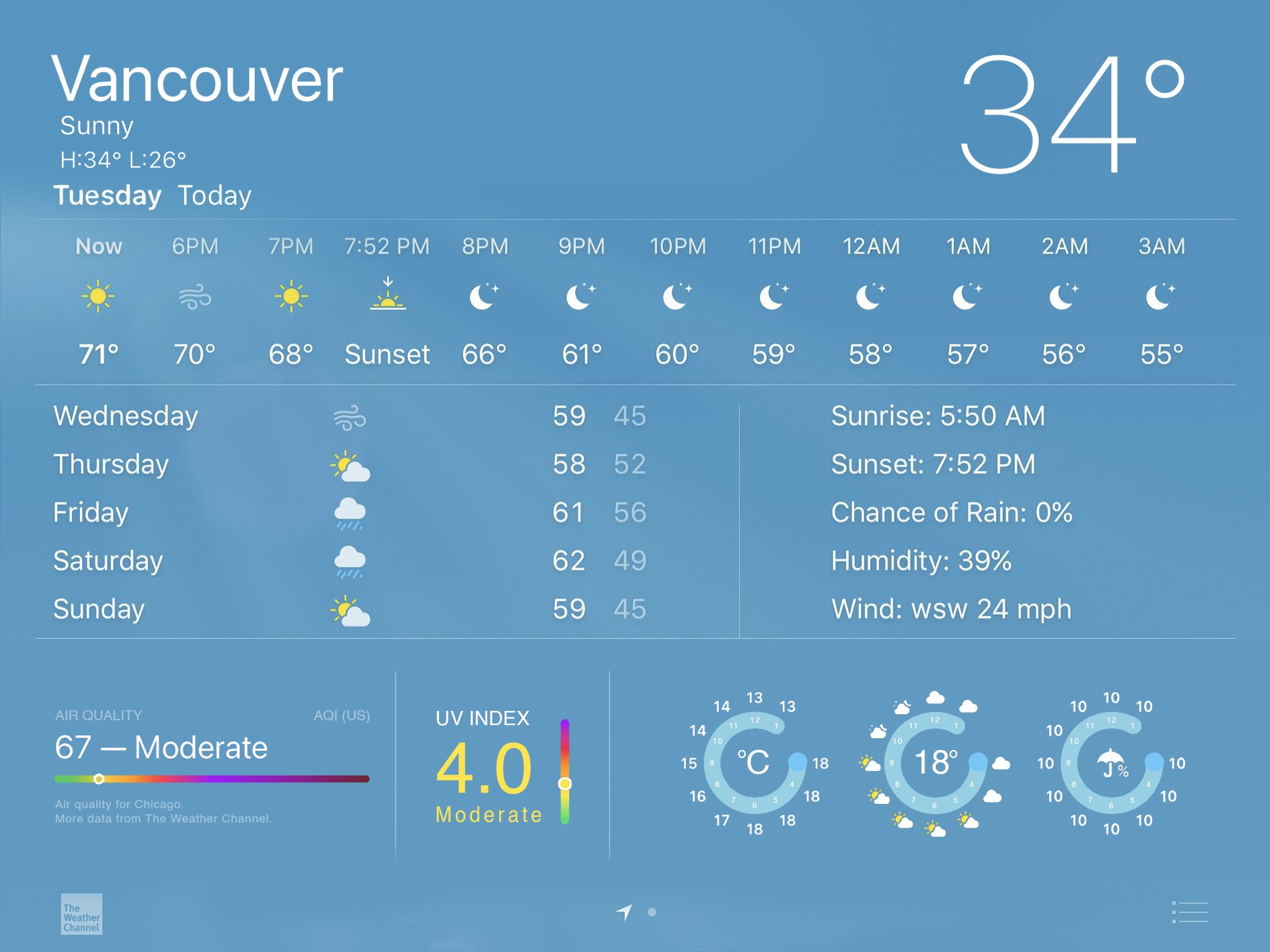
Weather Application User Interfaces for the iPadOS 16.
A New Landscape Mode User Interface featuring the Air Quality, UV Index, Apple Watch styled graphics, and overall weather conditions are both listed by the hour and the day all in one beautiful single page with lots of visual hierarchy.


Health Application User Interfaces for the iPadOS 16.
Concepts UI Design(s) & Renders showcasing the Health application for the iPadOS 16 with Heart-Rate, Body Fat %, Sleep Data, and many more for the Apple iPadOS.

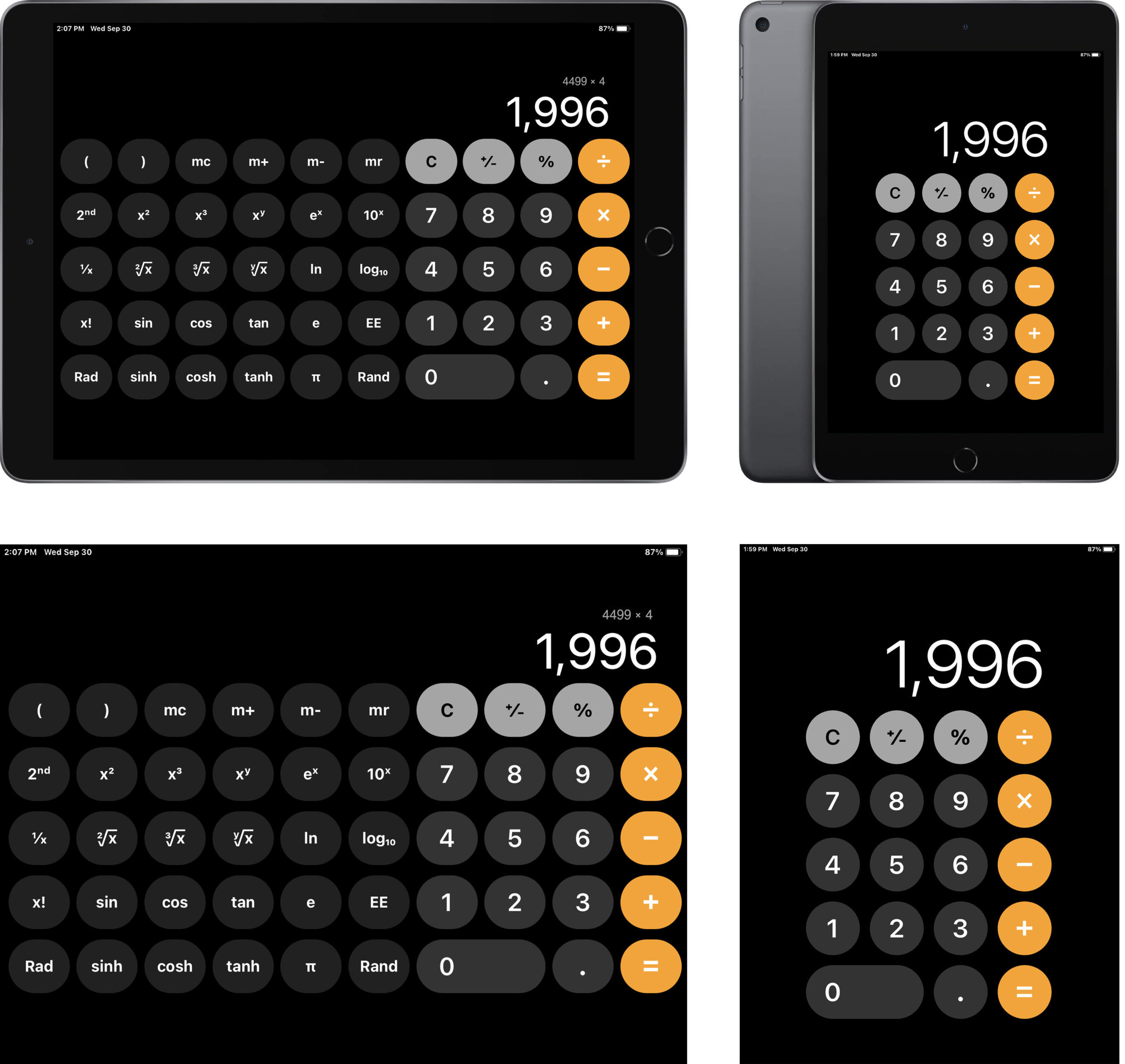
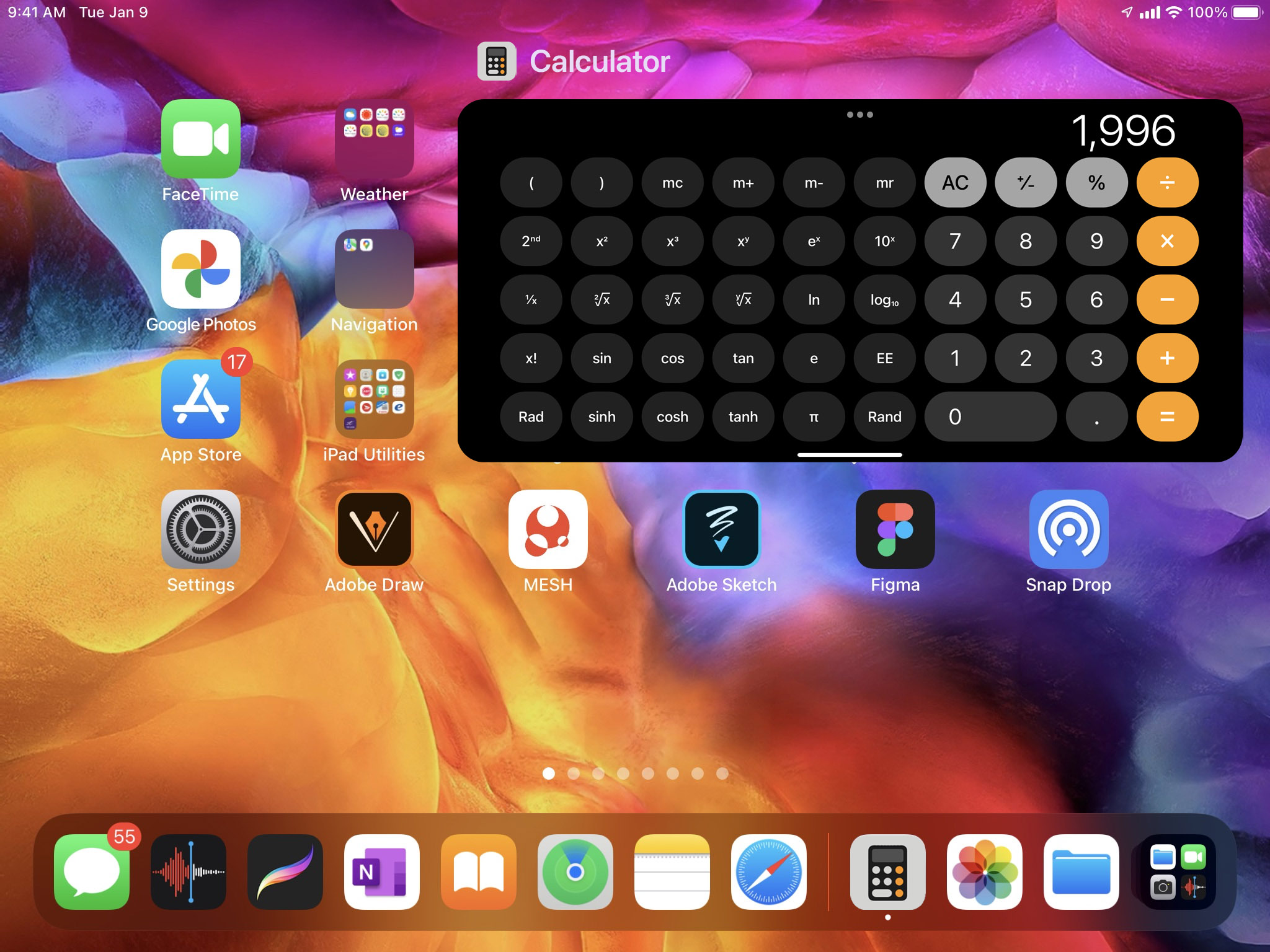
Calculator Application User Interfaces for the iPadOS 16.
User Interface Designs + Renderings of the UI inside the iPad Mini showcasing the Calculator application on the iPadOS 16 with basic arithmetic calculations with the standard / scientific calculator.
And, showcased above are more of the other UI mock-ups that I have done for the Calculator app to come into the iPad negatively. Let’s say for example I am working on a document or something that requires me to quickly calculate some time or calculate some numbers, having to switch to my iPhone just so that I can calculate simple things are just a hassle why can’t it natively be built in the iPad so I do not have to leave the device.
We keep saying that the NeXT version of the iPadOS should set the iPad free. But, time and again — year, after year —we are continuously disappointed as to why it is not achievable…and Apple does not listen to us.
__________________________

__________________________
A Desktop-Class External Monitor Support on an iPad?
Yes, Please!!
iPadOS 15 has a very bad External Monitor Support, DOES NOT allow you to Extend your iPad’s Display and you have to view the same thing you see on the iPad on the Monitor, and thus this is counter-productive, and it also forces your iPad to output in 4:3 Aspect Ratio by placing giant Black Bars (called “Pillar Boxes” on both left + right sides), and this cuts your content on your External Monitor’s Screen.
Amongst many, many things discussed over this entire UX Case Study, one of the main things that are clearly lacking is better External Monitor Support. When I connect my iPad to the 4K Monitor/TV, I get what is called a Pillar Box and that’s not a good “PRO” feature that someone expects from buying a “PRO” labeled device. As stated above, a less expensive Surface does a better job than the iPad Pro.
Now, let me take this paragraph to explain what I have done above: I have made the iPad Pro behave more like the iPad Pro! How? I have showcased on the Concept UI above that the iPad is now not only bound to mirror its displays but now, it is also capable of Extending the DIsplay by covering an entirety of the External Monitor/TV. Now a creative user like myself does not need to suffer when trying to multi-task between multiple devices and utilize the device’s full potential. I am showcasing how the iPad is viewing a picture while checking the time, reading a book, going thru the Settings, and using a Sidecar feature (by making my iPad’s display as the Extended Display for the iMac or the MacBook Pro all while extending its display to the ProDisplay XDR to view my Websites on the left as well as the right. NOW, THIS IS A PRO DEVICE !!! When the Software and the Hardware all work seamlessly to provide an amazing User Experience!
The iPadOS 16 Concept [above on the right] has a Desktop-Class External Monitor Support which will solve that problem and enables your iPad to output in 16:9 Aspect Ratio by placing removing the “Pillar Boxes” on both the left + the right sides), and lets you view the content like never before!
Moreover, it also ENABLES you to Duplicate / Extend your iPad’s Display giving you a better User Experience.
You have no idea how many times I have been super frustrated that I am not able to Extend my iPad’s Screen onto my LG 4K Monitor, or I am not able to connect my M1 iPad “PRO” onto my Samsung QLED and view the beautiful 4K HDR footage taken with my iPhone 12 Pro Max and not be able to see it in it’s full-on Dolby Vision Glory! WHY is that a device that’s labeled as a “PRO” not catering towards “PRO” Users like myself? But, wait, I am not even remotely close to being done just yet! Better buckle up the seatbelt, it’s safer that way. Hold on.
Widgets = Full-on Apps? Yes, Please.
WAIT… Let’s take it one step even further by adding Files to the Home Screen!!
Files on the Home Screen & Full-Sized Widgets for Weather Application.
Full-sized Weather Widget with Data-Rich Information(s) [above]
What about iPad Widget(s) that are ACTUALLY a full-fledged application? WOW! Imagine being able to have a full-sized Widget like the ones we already have for the Apple TV as well as the Apple Photos application? This could actually replace the NEED for the Weather application entirely! That is if Apple actually decided to implement them into their iPadOS Experience at all.
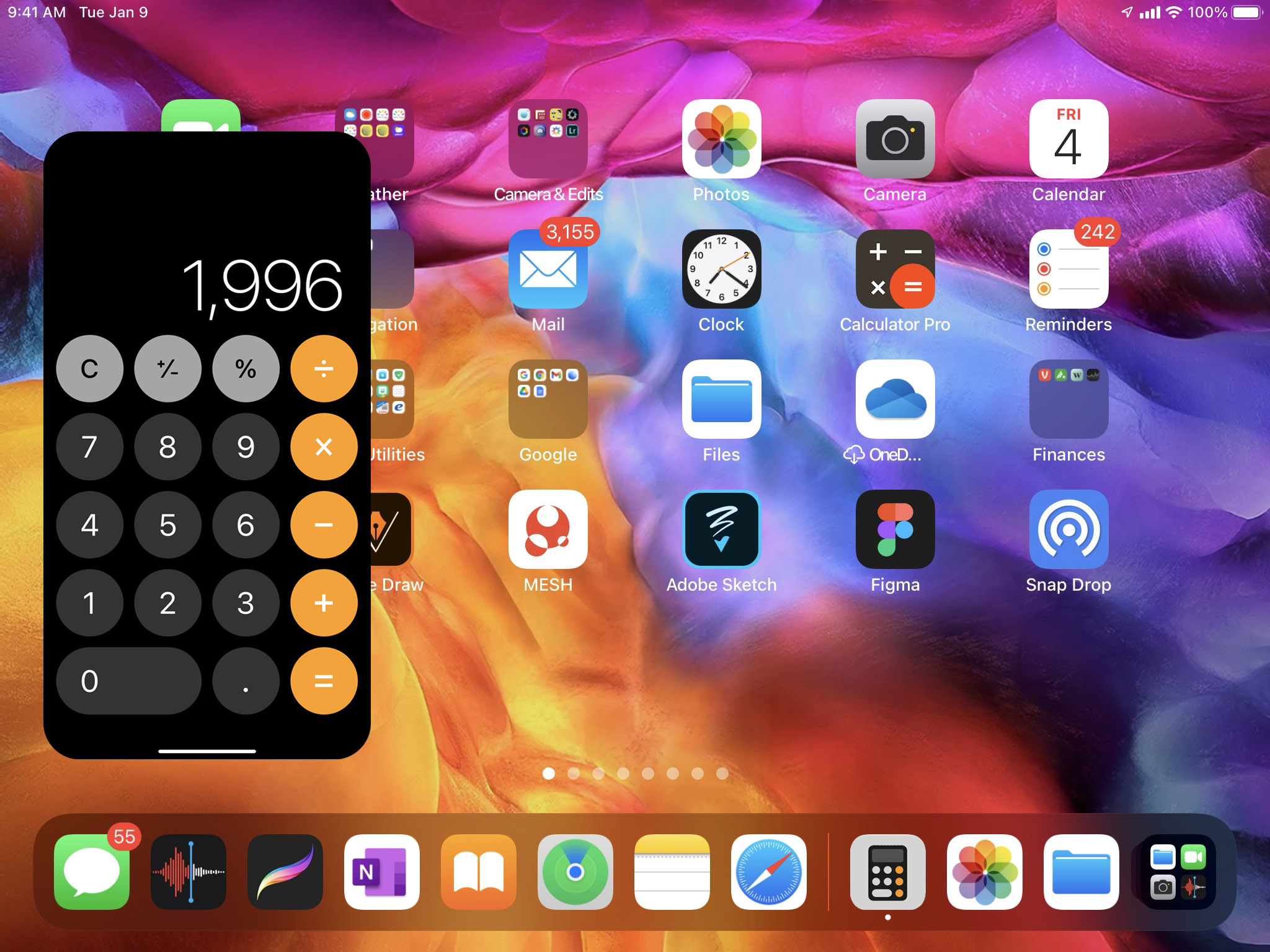
Also, as a bonus, I have also designed individual files being able to be placed on the iPad’s Home-screen. In this case, Photos and Photoshop files are on the Home-screen. Without ever needing to even open the Files app on the iPad. This can be any common files like JPG, PNG, PSD, MOV, MP4, M4A, DOCX, and many, many more!! This will truly make iPad a Desktop-Class Computer, finally!
or…
What about Fly-over iPad Application(s)?
Fly-over UI App Concept(s) for the Calculator application on the iPad [showcased above].
Let us say that Apple isn’t willing to give us a full-screen Calculator application for the iPad Experience, they could at least give us an option to give us a fully-functional Calculator application like that of the iPhone. No just like something like that of the iPhone. but instead, exactly like that of the iPhone. this would not only bring about consistency between various Operating Systems, but it will also bring about uniformity and thus a better User Experience and feeling.
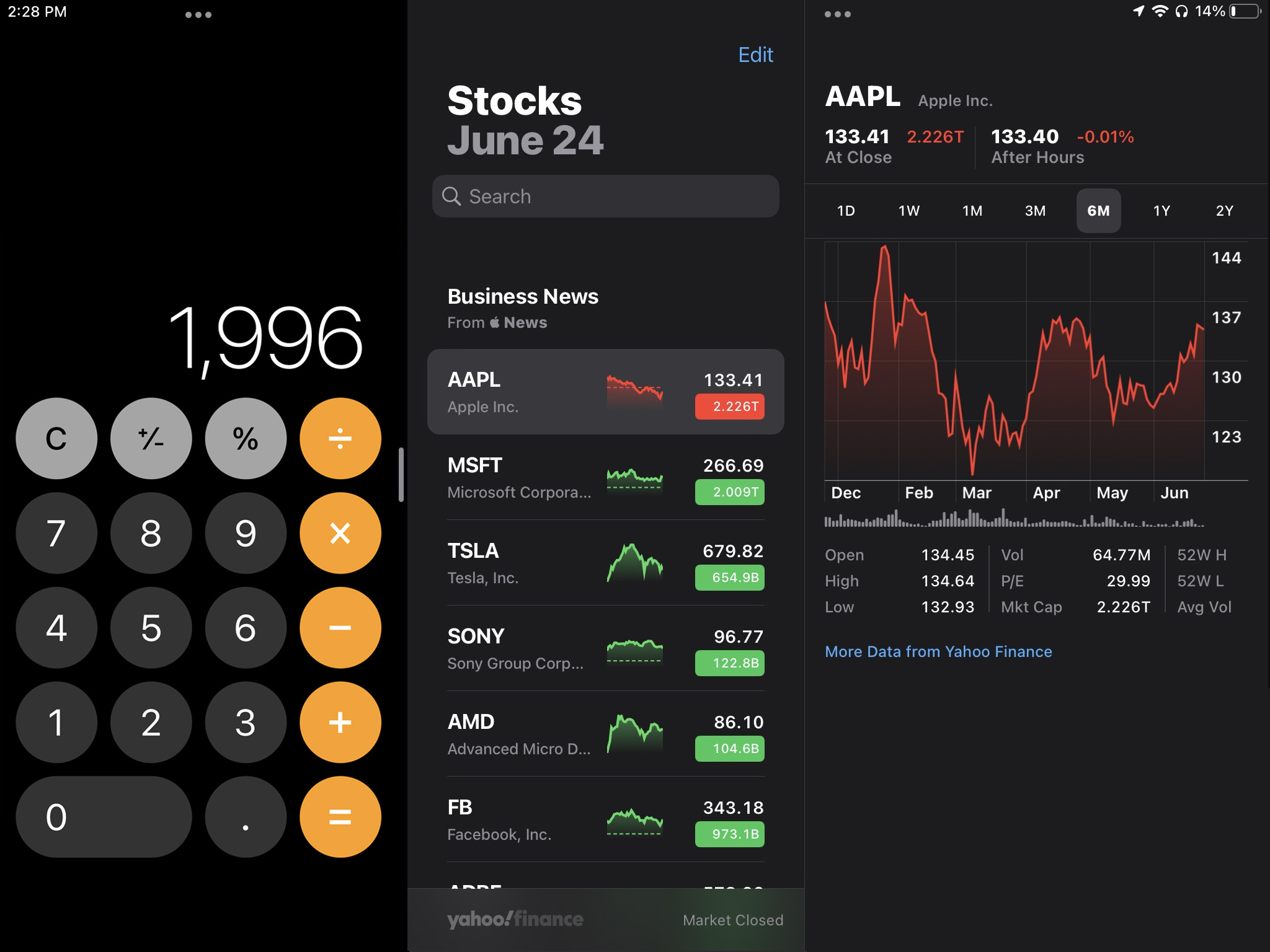
Now, think about this: What about being able to quickly calculate your Stock Earnings with a Calculator Application side-to-side with that of the Stocks Application on the iPad? This shouldn’t Rocket-Science. This should be as simple as 1 + 2 LITERALLY, using the Calculator app on the iPad, oh never mind it is 2022 and we still can’t do that on the M1 Chippped iPad “Pro”…
Tapping on the 3 Dots (Multi-tasking Gesture) will bring about options to put the calculator into the Scientific Calculator UI [showcased above].
More, More, More…
Did someone say: “Multi-tasking”?
I sure did.
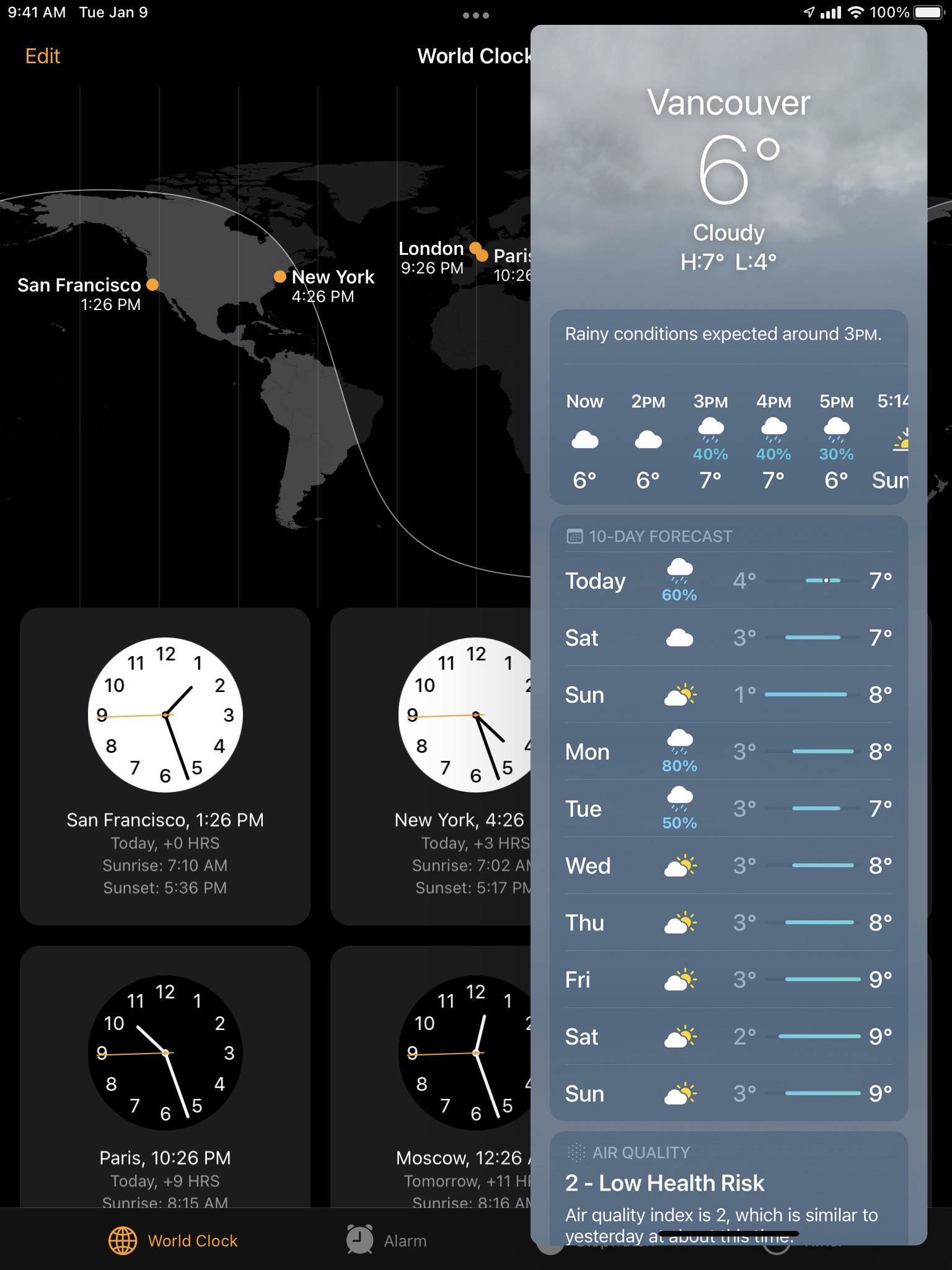
Multitasking with Weather Application in the Slide-Over Window on top of the Clocks application on the iPadOS 16.
Split-view Multitasking Window Concept(s) for the Weather application as a Slide-Over Window on top of the Clocks app [above], showcased for the upcoming iPadOS 16.
Multitasking with the Calculator Application + the Stocks Application on the iPadOS 16.
Split-view Multitasking Window Concept(s) for the Calculator application side-by-side with that of the Stocks app [above], showcased for the upcoming iPadOS 16.
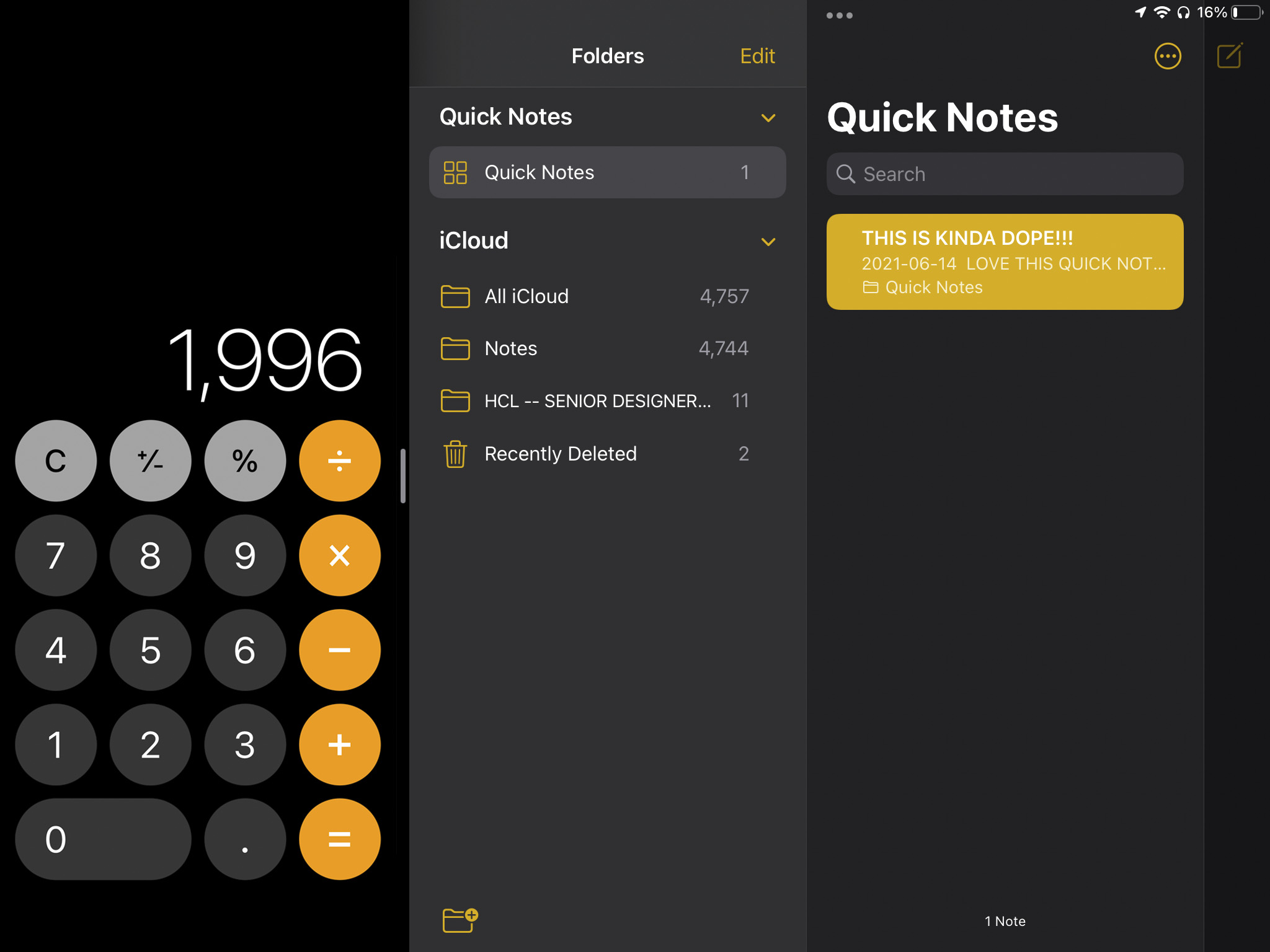
Multitasking with the Calculator Application + the Notes Application on the iPadOS 16.
Split-view Multitasking Window Concept(s) for the Calculator application side-by-side with that of the Notes app [above], showcased for the upcoming iPadOS 16.
More, More, and Even More…
But, wait… I’m not done.
Just yet.
Fitness Application UI Concept [above] with Data-Rich User Interface for the upcoming iPadOS 16
I would like to take this moment towards talking about this gorgeous Fitness application Concept UI I did for the iPadOS 16 that is very data-rich for the Users to sit back during the end of the day and browse all of the workouts that he/she for the day.
Going back to the User Personas, this Fitness Application on the iPad will be EXTREMELY handy for our Elderly Age Demographics. Since this Age Demographics mainly finds the iPhone to be too small and instead finds the iPads to be perfect for their eyes, this will be a very suitable add-on. they are the age group that would most benefit from any Health-Related Wearables like the Apple Watch and therefore, having both the Health application as well as the Fitness application showcasing your “Activity Rings” with Move / Exercise / Stand, your most recent Workouts, your Trends as well as your Awards will be extremely powerful and impactful for the Users.
We already have the Fitness application available on the iPad. When Apple announced the Fitness+ but honestly them not adding the Activity application on the iPad just seems like something they could have accomplished, but they didn’t. There was a real opportunity to have made that into reality… But as always, Apple is baby-stepping their decision(s), which ultimately hurts their customers in the Present.
__________________________
Before looking at the User Interface Designs below, I would like to take this opportunity for you to view the breakdown of each section(s) thru multiple labels. This serves as a guide — towards the development process + end results for the users — for me to showcase its purpose on the screen.
._.
We, designers, build the Component Library to make the dev’s life easier during the initial coding processes.
Getting the weather Icons to look similar to that of Apple’s iPhone + Apple Watch + MacOS was VERY important. WHY!? Because I wanted these designs to be fluent within the Apple Ecosystem. Meaning, the visual interface along with the user experience has to be seamless within multiple devices and platforms.

UI Component Library for the Health Application on the iPadOS 16 which showcases Typography (Sizes, Fonts, and Colours), Buttons (Sizes & Dimensions) as well as Hexacode Colors for the Background Foreground, colours of the Texts (Colour fill for the Health Categories such as the Activity, Heart, Nutrition, and much more).
UI Component Library for the Calculator Application on the iPadOS 16 which showcases Typography, Buttons and their Dimensions as well as Hexacode Colors for the Background as well as the Foreground.
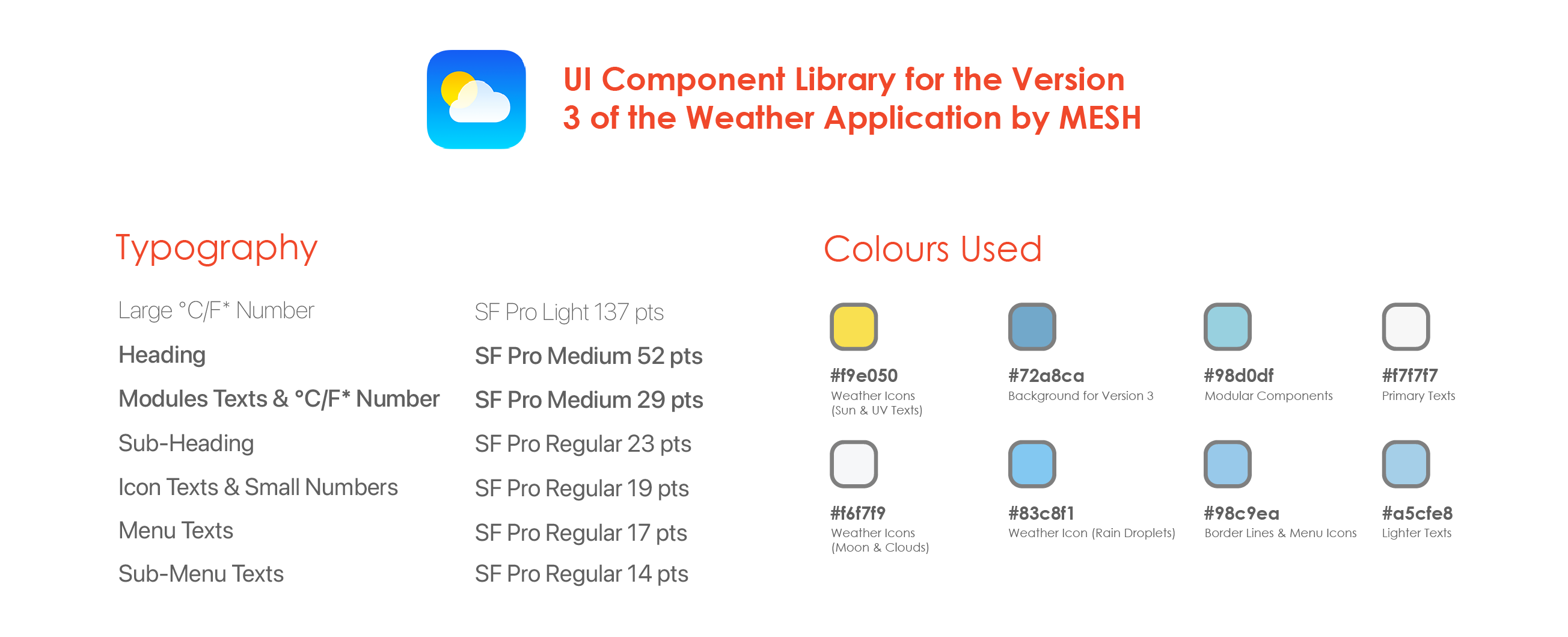
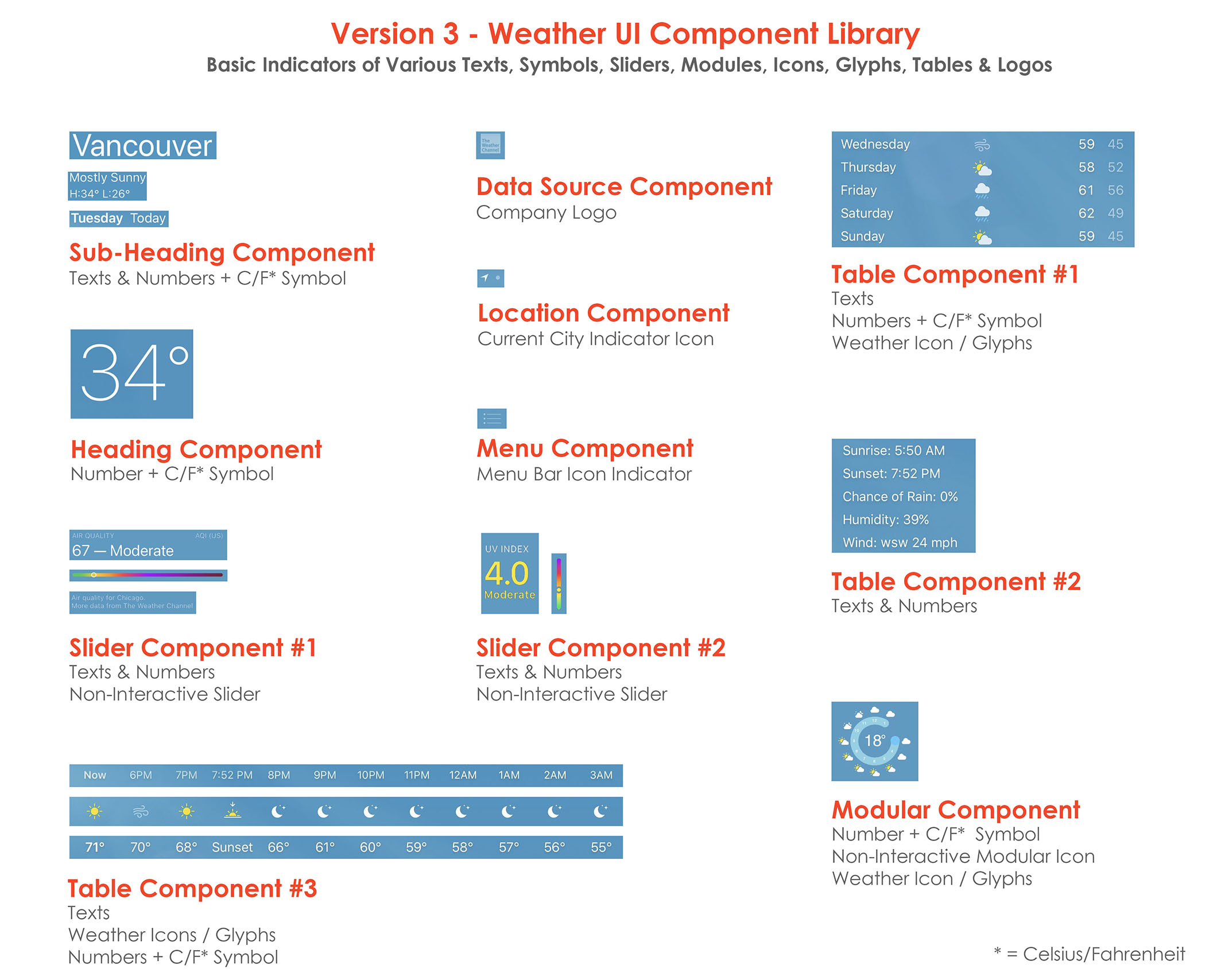
Various Components of the UI Design are broken down into various sections into a Library of User Interface Materials including the Typography, Colour Hexacodes, Tables, Sliders, Modular Components, and more (as shown above) for the development process.
Why did I end up doing this? Because in doing so — as a UX Designer — we make the dev’s life easier (during the initial development process) so that they can start building the UI: one component at a time. For example: starting the development with building the “Heading Component”, or the “Subheading Component”, and ending the final stage of development with the “Table Component #3”, or vice-versa.:
__________________________
I used this technique to better understand my very UI design concepts for the Weather + Calculator + Heath apps. Because — ultimately —my goal has always been to make the designs as friendly, as simple, and as clutter-free as possible. So, this Heat Map has been amazing in guiding me and letting me see things from the User’s POV.
Because, as a designer you get so attached to the product that you are designing, sometimes you forget the smallest details as to how things might look from a third-person point of view: who has never seen this design in their life. You have to ask yourself this question: “How does the design appear to someone seeing these screens for the first time?”. Therefore, these AI-Generated Heat Maps lets us do just that.


These AI-Generated Heat Maps show variations in colours + hues demonstrating where the user’s eyes will get directed to once they land into the Weather + Calculator + Heath application(s).
You know every nooks and cranny of this UI, because you have spent hours, days, and weeks on a design, but the users are just about to see your designs for the first time and form their opinion about a design within seconds.
So, this technique is good to have, and I have used it to further solidify my design choices. Ultimately, whether we like it or not: the way in which you perceive the designs — as the creator — versus the way in which your users will perceive them be different. We’re all different people. Different experiences will shape the way in which we see the world, differently. That’s why it was important for me to think differently while designing these User Interfaces.
__________________________
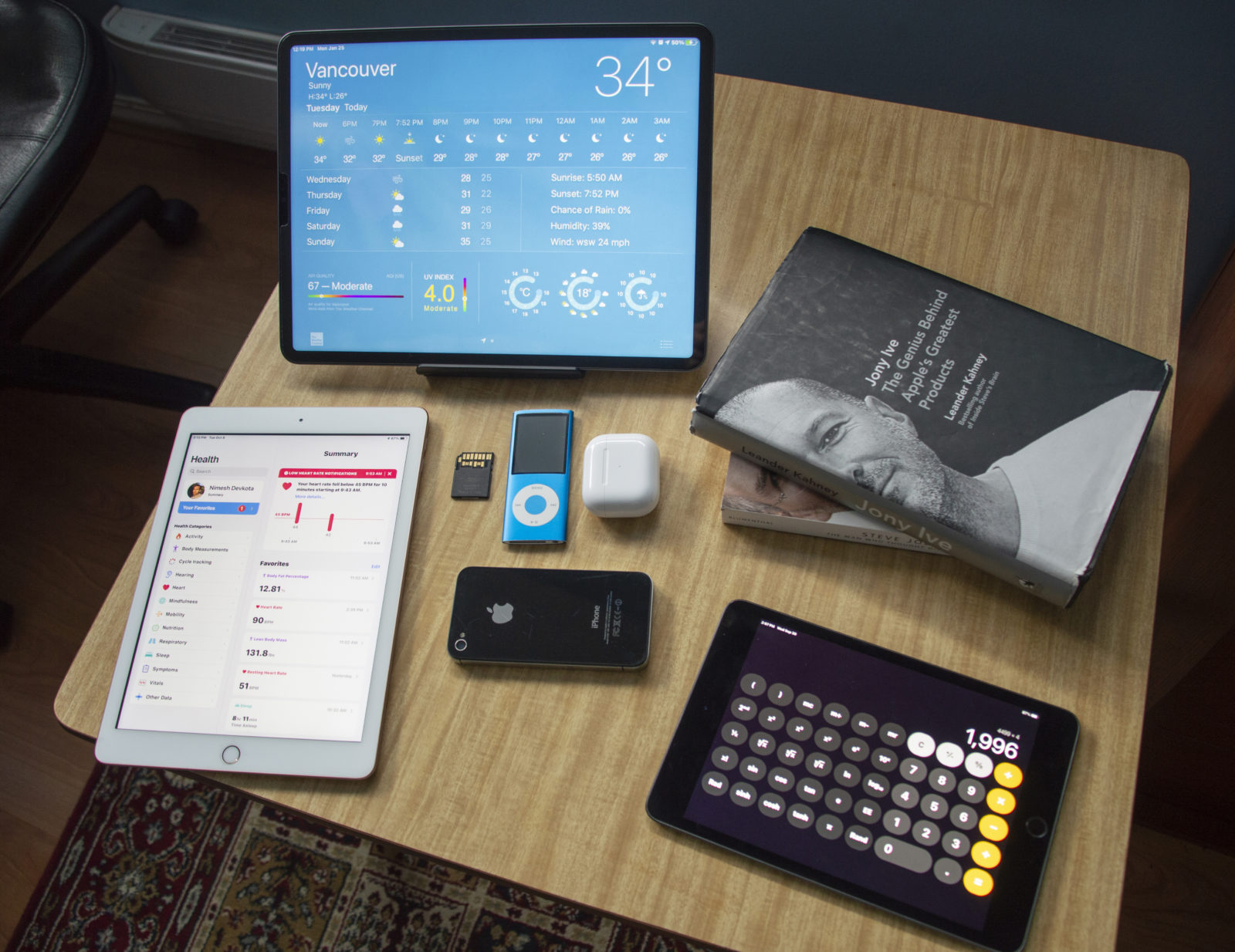
Doing all the design is one thing, mocking it up on an iPad is also one thing, but HOW IT LOOKS / FEELS in the REAL-WORLD is a whole another thing that a designer must ALWAYS consider and quite frankly see for themselves by taking lots and lots of photographs of it. This is exactly what I have done below:

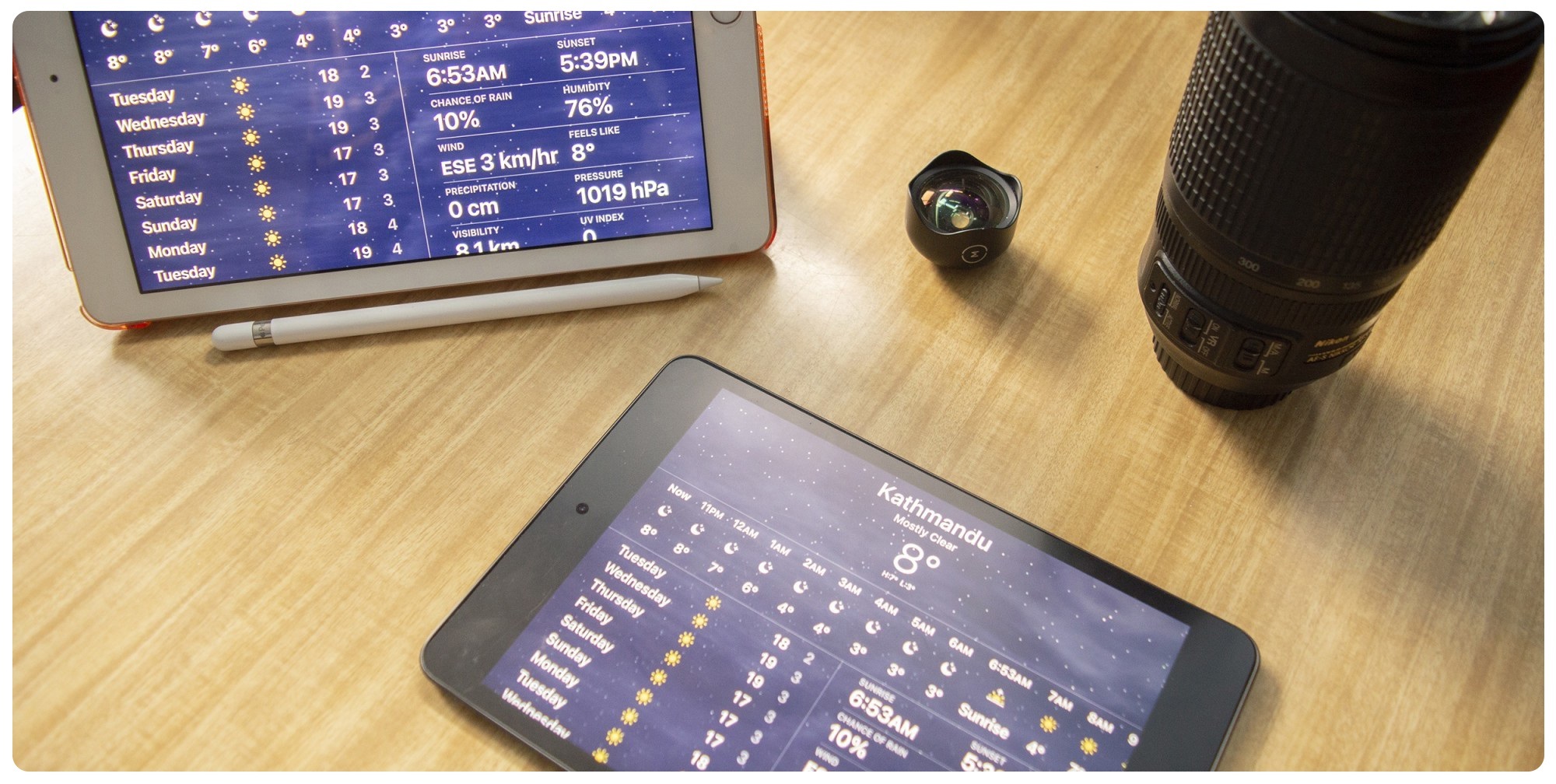
Viewing the Weather app on the iPad Pro 12.9″ [Top], Health app on the iPad 9.7″ [Left], and the Calculator app on my iPad Mini [Right] scattered all over my desk.
“It’s important for me to get the User Interfaces just right on all of the Screen Sizes: from the iPad Mini to the Pro.”

Showcasing the Version 3 of the iPad Weather app’s final design UI with that of the draft of the initial wireframe sketch on both the Regular Sized-iPad as well as the iPad Mini.
Photographing the mock-up UI into the iPads is extremely useful, as it becomes quite handy to visualize the end result(s) in real-life.
I get to see how the icons/texts look while being placed on the actual iPads. I get to see the difference in the icons/texts and their sizes when comparing it with the iPad Mini vs. the Regular Sized-iPads. One of the main issues facing the design is process is the same things might feel different while switching between different sized devices. And, this is a no-no!
I needed to make the UI look JUST RIGHT. Therefore, having consistently between multiple sizes of the iPad family was a MUST. Therefore, I tested the final UI (User Interface) on multiple sizes of the iPad for the looks and the feels. I have to say, I was quite happy with the result.
: )

This is me holding the UI Design of the Weather app on my iPad Mini.
: )
Various angles of the Weather application on the Regular Sized iPad 9.7″ [Left], and the iPad Mini [Right].
: )
 Comparing the iPad Mini’s of UI Design [Left] with the Version 2 of the UI Design on the Regular Sized-iPad [Right].
Comparing the iPad Mini’s of UI Design [Left] with the Version 2 of the UI Design on the Regular Sized-iPad [Right].
: )

Scrolling thru the Weather application on my iPad Mini.
: )
 Viewing the Weather app on my iPad Mini that’s on my desk.
Viewing the Weather app on my iPad Mini that’s on my desk.

Viewing the Weather app on the iPad Pro 12.9″ [Top], Health app on the iPad 9.7″ [Left], and the Calculator app on my iPad Mini [Right] scattered all over my desk.
Showcased above are a few of the real-life mock-ups that I have photographed, showcasing how the Weather App would look like when it is beside you in real-life. The looks and the feel have to be just right, and not only that the functionality of it has to be also on-par with the looks.
__________________________
Showcased above is comparing the iPhone 7 Plus’s Weather App [Left] with that of the Version 1 of the Weather app that I designed, and placed on my iPad Mini [Right].

Showcased above are comparing the iPhone 7 Plus’s Weather App [Bottom-Left] with the Regular Sized-iPad 9.7 [Above], and the iPad Mini [Bottom-Right].
: ): )
One of the most important things I had to consider while designing was to have similar consistency between multiple Apple Devices. Apple is big on prioritizing the UX Experience to become seamless when a user is moving between various devices. This all ties well into their whole “Apple Ecosystem” feeling that the user expects from multiple Apple Designs.
Read More…
“We do not just make the designs pleasing.”
Because designs are so much more than that.
__________________________
Privacy is an important human right, that should NOT be taken lightly: especially by these big corporations and institutions. They have even announced the “Apple Privacy Nutrition Labels” that is applicable on all third-party applications as well as their OWN native applications. All of the Native Apple applications are heavily privacy-driven.
Apple’s Privacy Nutrition Labels showcasing the “Data Used to Track You” on various Third-Party Apps on the App Store including your Location and many more.
Apple has set a new standard for data control and privacy minimization + machine-learning by using on-device calculations for everything from location data, to your contacts, as well as your photos, so that it does not leave the device and go into the cloud. But the same cannot be said for third-party applications. Their stance on privacy may be viewed at https://www.apple.com/privacy.
Apple CEO Tim Cook talks about Privacy on January 28, 2021.
Apple did the RIGHT THING by taking a strong stance on Privacy.
App Privacy Report showcasing how Yahoo Weather [left], The Weather Network [middle], and Calculator Pro [right] all take data from our phones and sell it to companies like Facebook, Yahoo, Google, Amazon, and many more…
“We do not know what they are doing with OUR DATA, or who they might SELL the data to…” 
Now taking that point into consideration, by not having the Apple Weather app on their iPad natively, the App Store is saturated with third-party apps that are littered with ads — which is not what Apple wants.
There is a clear solution towards fixing this: build a Native App that DOES NOT share the user’s location to the highest bidder and is not money-driven.
Read More…
App Privacy Report showcasing how the Third-Party Applications on our Devices are very DATA-HUNGRY and sell our data to companies like Google, Facebook, Amazon, and many more.
Apple also introduced a very privacy-driven feature in their iOS 15.2 & iPadOS 15.2 and it is called the “App Privacy Report” and this is AN AMAZINGLY POWERFUL TOOL invented by Apple to make the Customer’s in charge of their own Personal Data. This feature is very welcomed and thus this teaches Users (no matter how technologically advanced, or just an average consumer like our fathers and mothers) about how much data does companies like Google, Facebook, Amazon, and much more date does it actually collect from an average user and sell it back to us as advertisements.
Amongst all the other privacy stands, that Apple has taken, they have not thought about this particular issue, and I am using this opportunity to tackle that privacy issue — that a lot of iPad users are facing — when they are forced to use third-party applications that are saturated with bloatware, as well as advertisements.

Why does the Third-Party Calculator app need my Location?
Why on Earth will the Calculator app ever need my Location as to where I am on Earth, when all I am trying to do is some simple calculation? Unless…
The Third-Party-Application takes my Location, combines it with Selling that Data to services like “graph.facebook.com” owned by Facebook, “googleads.g.doubleclick.net” owned by Google, and “amazon-adsystems.com” owned by Amazon and create a Robust Profile on me, and compile it with other people’s location (all around the globe) so that during the Holidays, the Amazon app can sell me whatever I have searched up on Google.
For example, I go on Google and search for PlayStation 5. That is being watched by Google, and now, I will get that same advertisement about “PlayStation 5” on my Calculator App! YES! That is how it works, and there is no privacy!
![]()
Asking Siri to calculate some Numbers + asking Siri about the Weather Conditions Outside renders a hidden UI with Calculator & Weather app icon(s).
One more thing: when you ask Siri: “How’s the weather outside?“, or if you ask something like: “What’s 95+72+3?” using the iPad then you get the response back, but notice one thing? On the top-left, it’s the Weather & Calculator app icon. So clearly, there is the Weather & Calculator took-kits, icons, resources built into the iPadOS Experience, and yet there is no Weather & Calculator app in itself, and it got me thinking that it has to be some kind of inside-joke at this point as to why there is no Weather + Calculator +Health application(s) on the iPad.
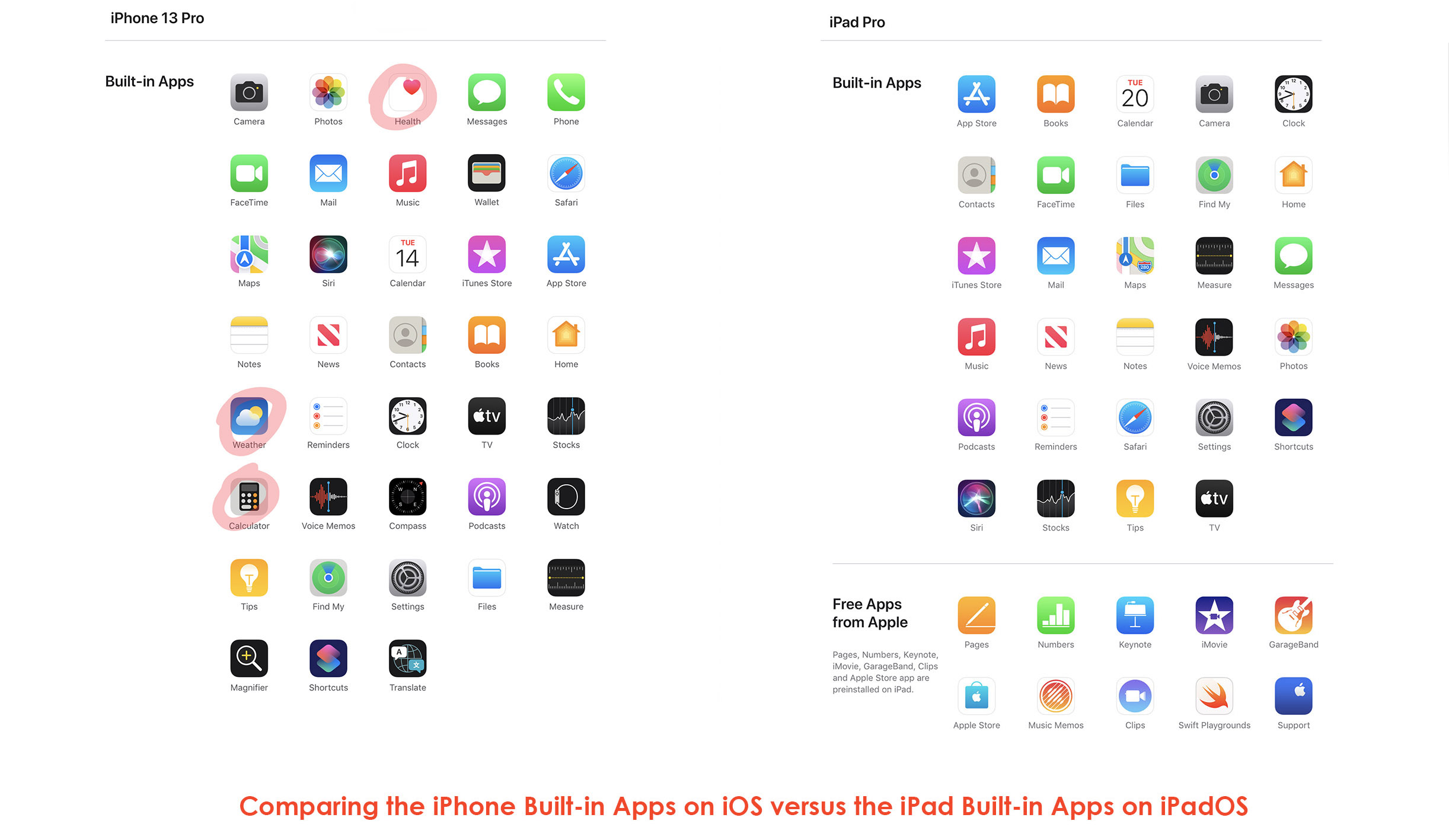
Moreover, take a look at the image below: I am comparing the iPhone 13 Pro / iOS’s Built-in Apps versus the iPad Pro / iPadOS’s Built-in Apps: You see that they everything that the iPhone primarily has but why is that the Weather app and the Health app and the Calculator app are still being omitted?

As I have mentioned above, all of the Native Apple applications are heavily privacy-driven, and Apple would be EVEN MORE PRIVACY DRIVEN if Apple Eliminated the NEED to install Third-Party Weather and Calculators apps on our iPad. This would make Apple solidly the stance on Privacy!
._.
__________________________
Now to sum things up…

Craig Federighi talks about the lack of Weather, Calculator & Health Applications on the iPadOS.
I wanted to leave you with this one video that I have found online (showcased above). In this video, you get to see Craig Federighi — who is the current Senior Vice President of Software Engineering at Apple, and he is in charge of overseeing the development of the iOS, iPadOS, and the Mac OS — answer the question as to why there is no Weather + Calculator + Health apps on the iPad. In the video, he had mentioned the reasons why Apple’s Engineering team has not gotten around to building the Weather Application — amongst — others were they wanted to first build an amazing Weather application, but was unsuccessful in doing so, therefore has not put out the application yet!
Read More…
__________________________
I do have a dream…
Everything that I have said on this page, along with the designs what I hope will one day become a reality!
Having these essential apps like the Weather, Calculator and Health apps — along with Reminders, Photos, Messages, Clock, and many more that are already there on the iPad — is an absolute must.
Having more powerful Software to go with the iPad Pro’s clearly more Powerful Hardware will elevate the iPadOS Experience for the Creative Users like myself to a whole new level.
What started off as a personal project of mine and a hobby to create a weather application on IPAD turned into this 6K word UX Project with a ton of Research + lots and lots of User Interfaces/Designs, and I couldn’t be more happier with the results!
__________________________








































0 Comments